Streamie is a mobile app that makes managing multiple streaming subscriptions easy.
User Research
•
UX/UI Design
•
Prototyping

Overview
Scope
Streamie is the semester project for a mobile UI design course.
I was to design a user-friendly app for managing multiple video streaming subscriptions. I also included a range of additional features to improve usability.
Involvement
User research, UX/UI design, prototyping
Date
October - December 2021
Tools and Technologies
Figma, FigJam
The Problem
With so many streaming platforms available nowadays, keeping track of all subscriptions has become a chore, if not impossible for streaming users. Each platform comes with its own app, with no possibility to gain a global overview of the total library of shows and movies available to them. In addition, users tend to forget about subscriptions due to a combination of free trials and automated payments.
This project’s objective was to provide a one-stop solution for all these issues, and to include further creative features that aim to help users regain control over their streaming subscriptions, get a global overview, and minimize the amount of platforms they have to keep up with.
All Your Subscriptions in One Place
Objective
Streamie is a mobile app that gives users the ability to finally manage and access all their video streaming subscriptions from one place.
The app aims to reduce the amount of necessary apps for different subscriptions and platforms to not only provide users with a better overview, but also to improve the user experience by eliminating the need for users to switch between platforms when they are looking for a specific movie or series.
Streamie also solves the common problem of unused subscriptions being forgotten, creating unnecessary or unexpected costs for users.
This is how Streamie gives users back control over their streaming subscriptions.

Additional Features
In addition to these basic features, the app design includes the following functionalities in order to create a well-rounded user experience:
- Security and data privacy management
- Management of video content
- Customization features
- Payment management with a single account
- Registration and login authentication with social media integration
Target Users
The app is aimed at all users of video streaming platforms who have multiple subscriptions. For additional control and security, a distinction is made between underage and adult users. Apart from that, the target group is as broad as the actual number of video streaming users.
Understanding The User
The first step in my design process is always to gain a thorough understanding of the user.
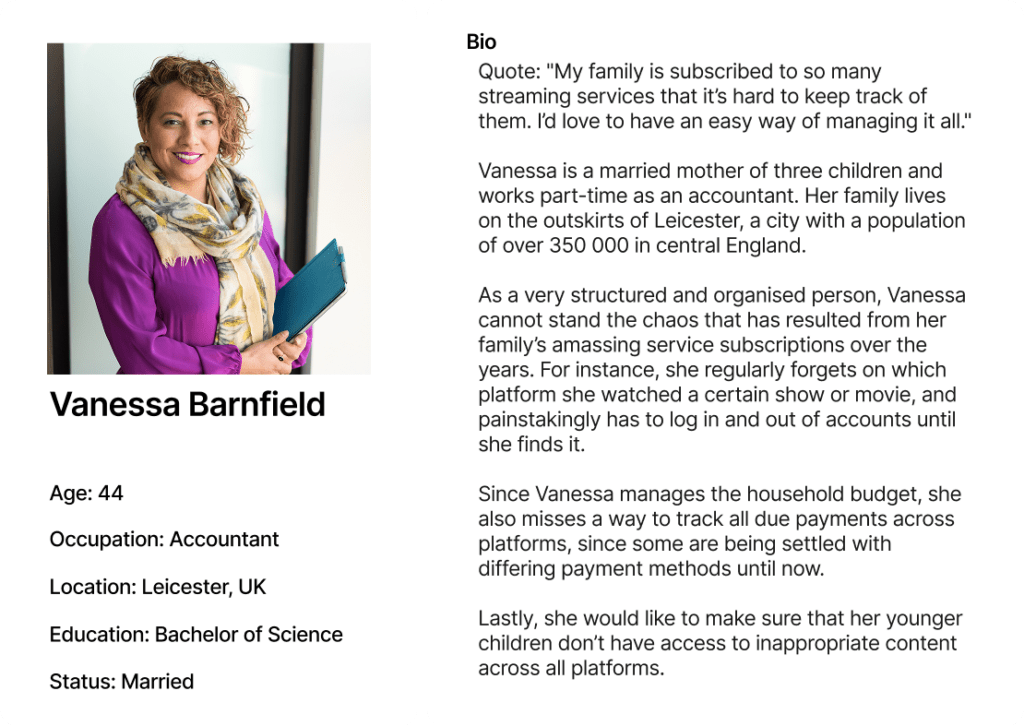
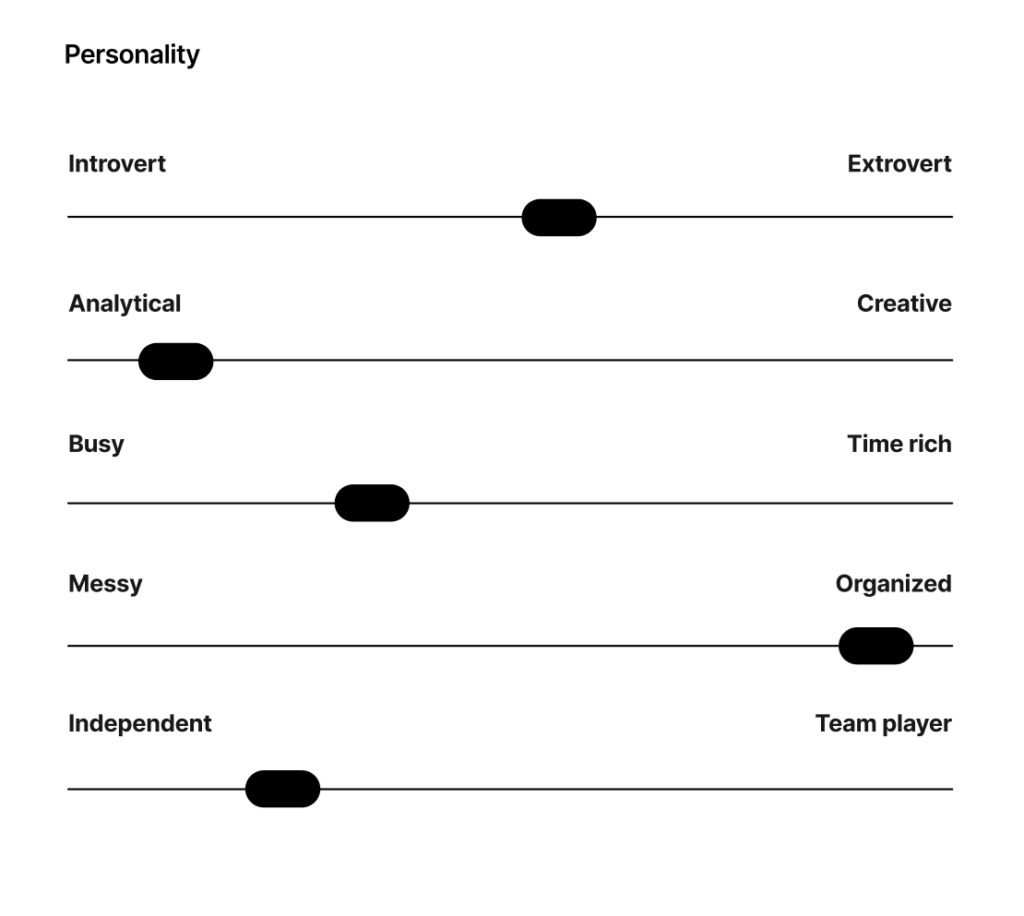
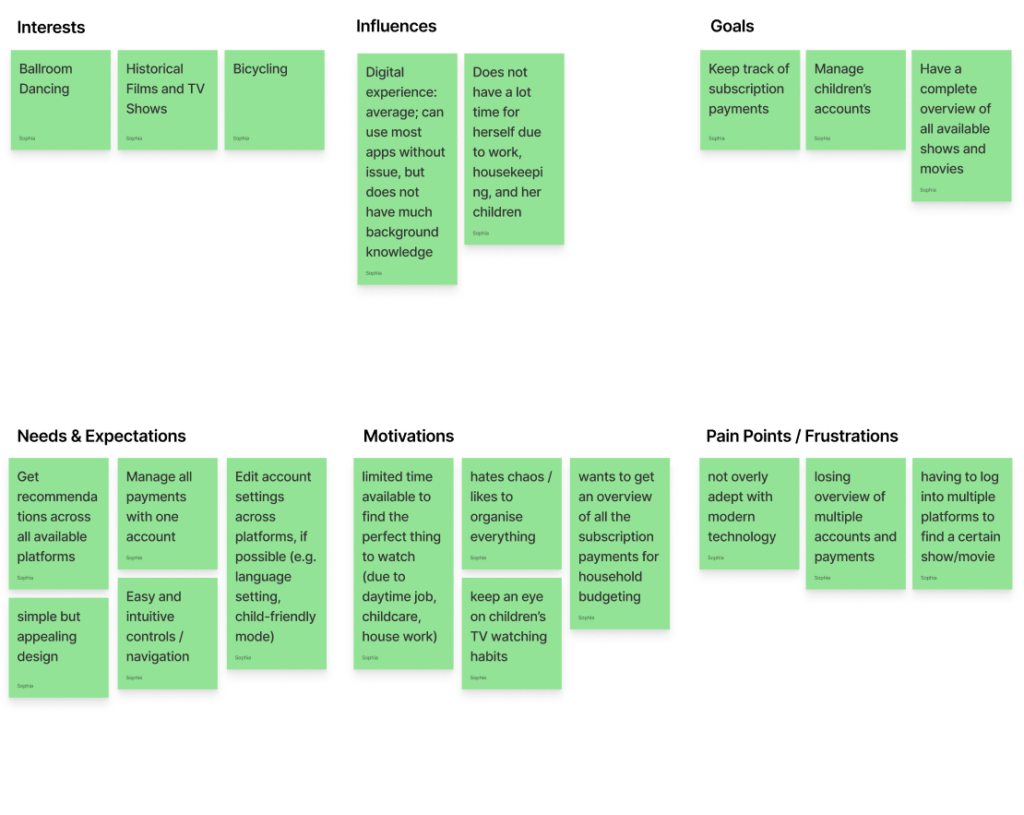
Persona
Before I got started on the design, I created a persona that represented important aspects of the target group and thus guided the design process from that point forward.



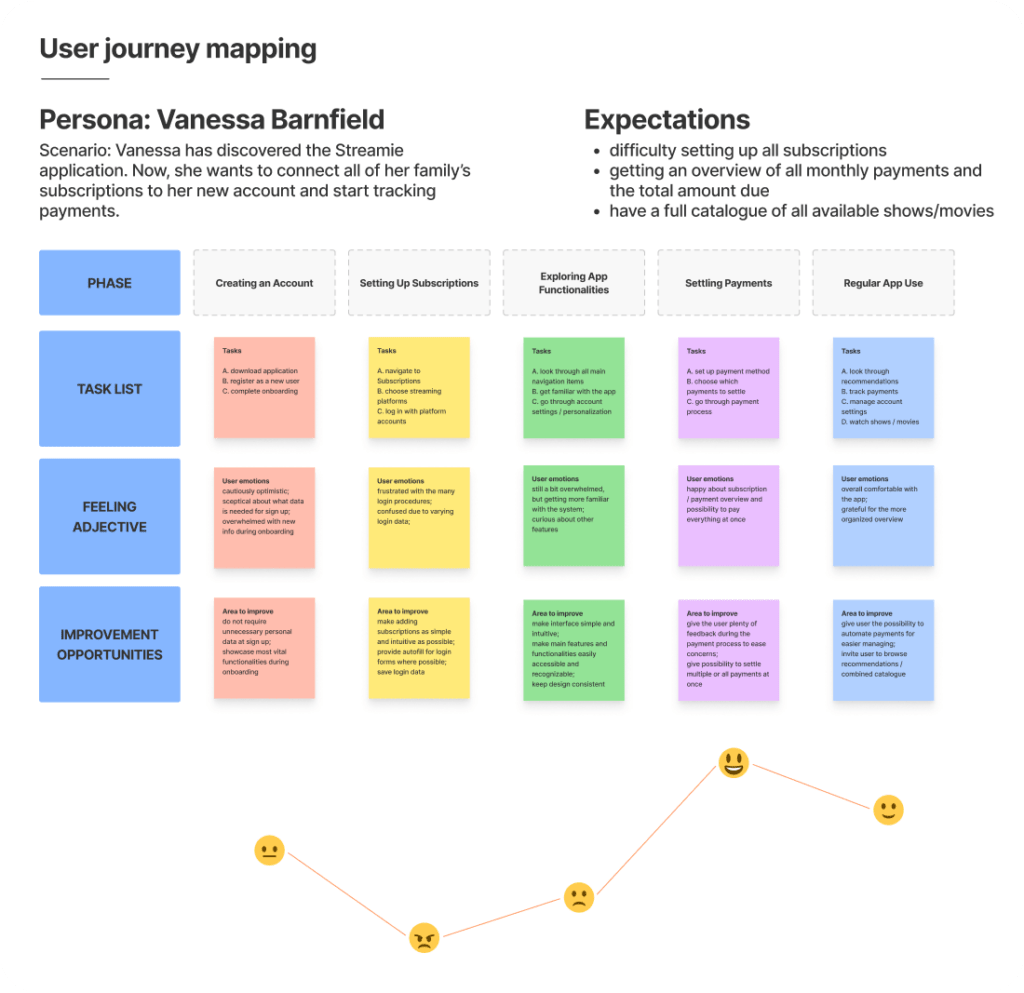
User Journey Mapping
Next, I created a user journey map to determine the persona’s expectations, as well as the various tasks and emotional states the persona goes through for the most vital user flows. I also included potential improvements for each user flow I analyzed.

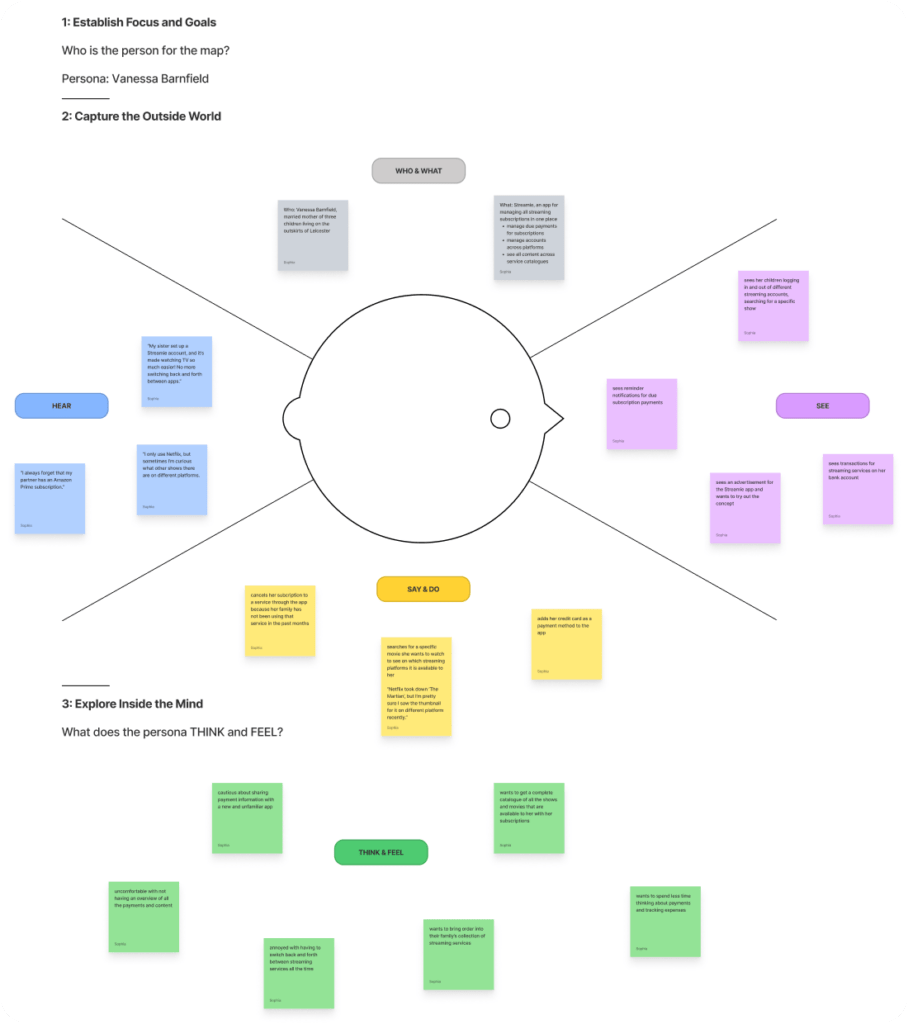
Empathy Mapping
Finally, I created an empathy map for the persona to get a deeper understanding of the target user’s thoughts, feelings, and experiences surrounding the app.

From Concept to Visualization
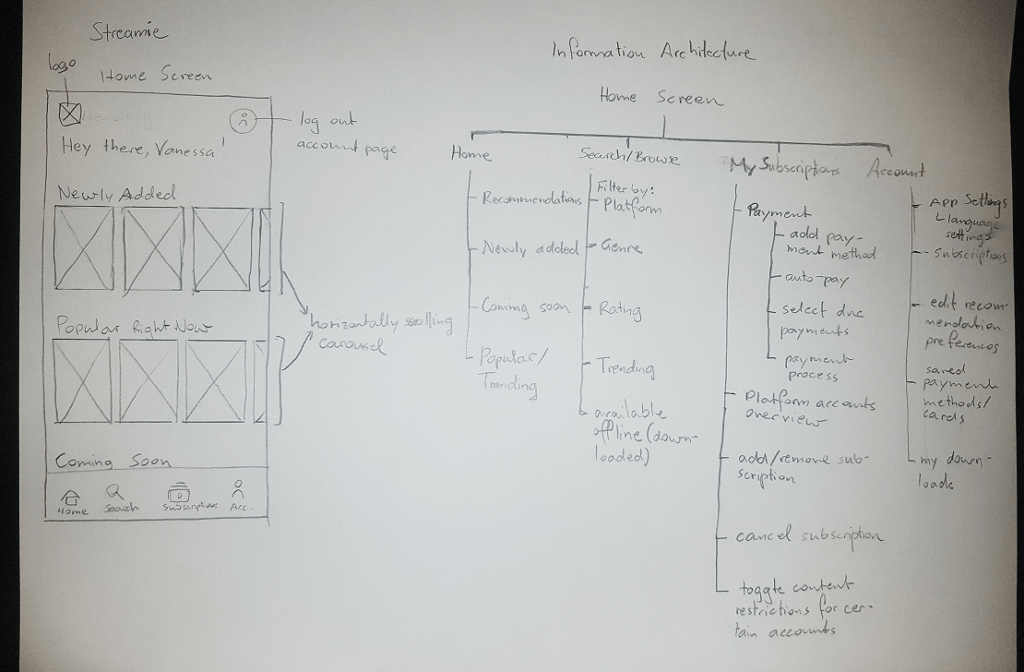
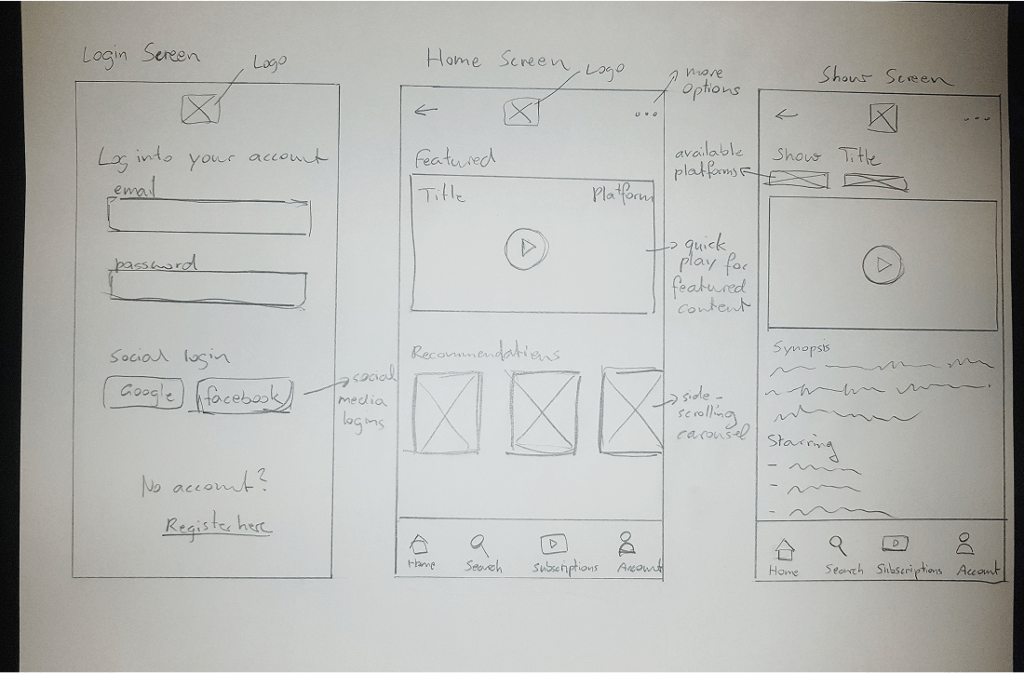
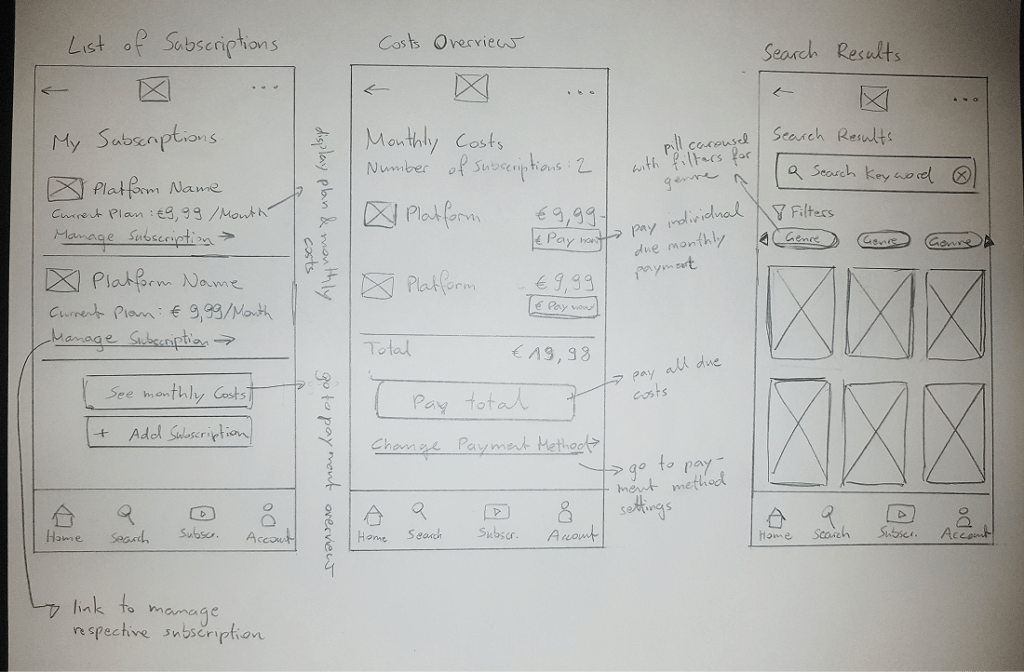
Paper Prototype
The actual design began with sketches on paper. This is where I first explored and determined the information architecture and defined interactions for important user flows. The sketches included all screens that are accessible from the main navigation.
Information Architecture

Paper Prototype


Wireframing
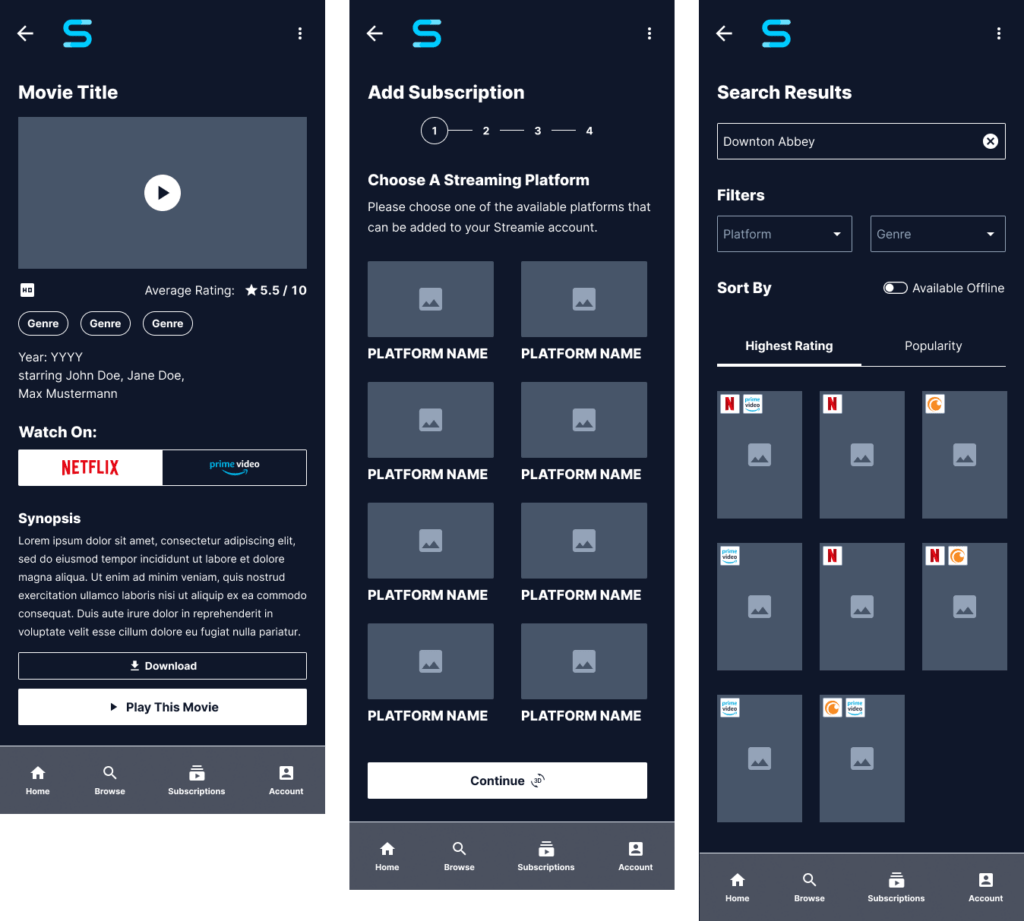
Medium-Fidelity Wireframes
For the design of the wireframes, the Figma UI Kit Flow was used for support, which includes pre-built components in light and dark mode. I opted for Flow because I wanted to design a user interface in a dark mode theme that would already be familiar to users based on the design of other streaming platforms.
Interactions were still omitted in this step.

Prototyping
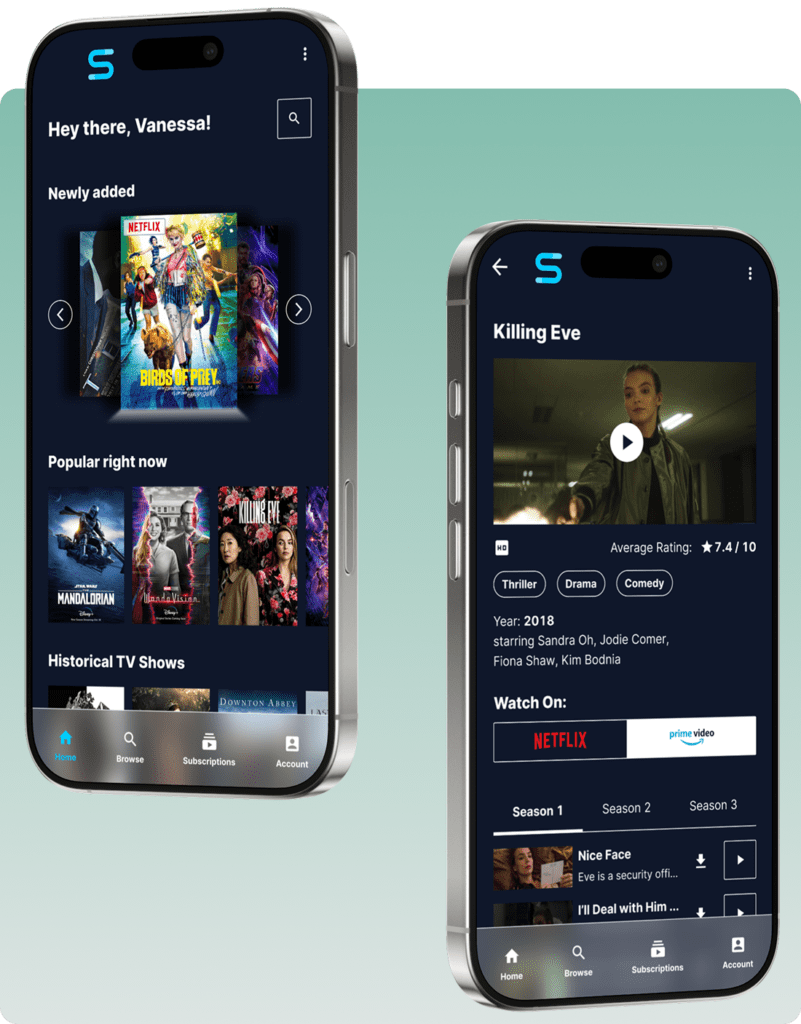
High-Fidelity Wireframes
Next, the wireframes and the components built for them were refined and the high-fidelity design was created. All previous placeholders were replaced with real data and image assets. At the same time, I created the interactive Figma prototype, which connects all screens and contains all user flows included in the design, such as:
- Login and registration
- Search and filtering
- Subscription management
- Security and privacy settings, 2FA activation
- Adding a streaming subscription to an additional platform
- Editing and customization of suggestions
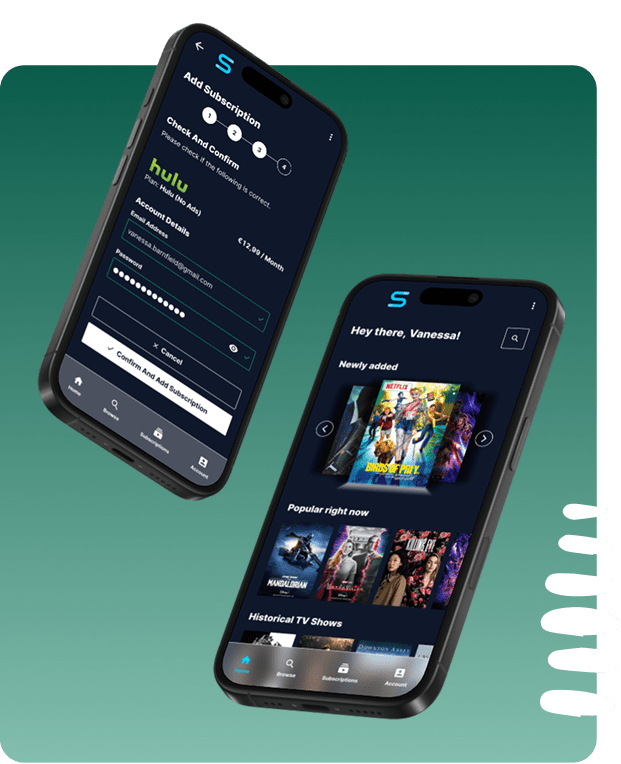
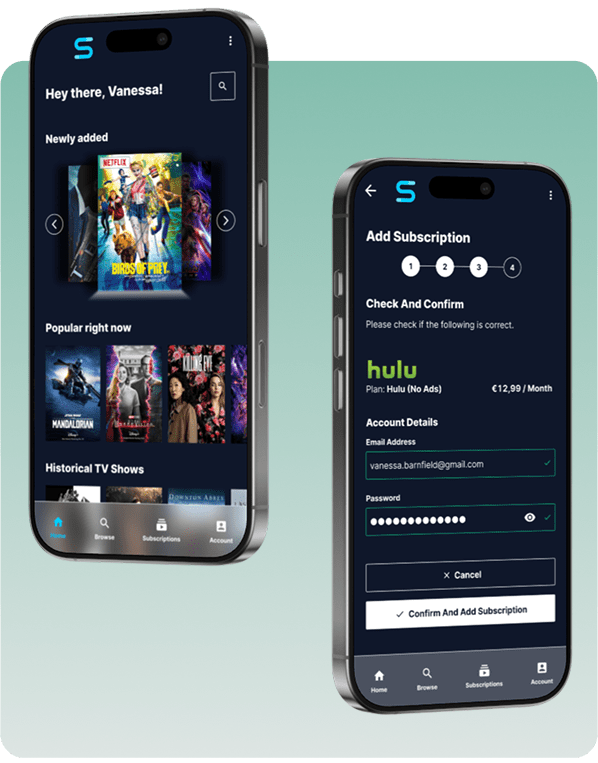
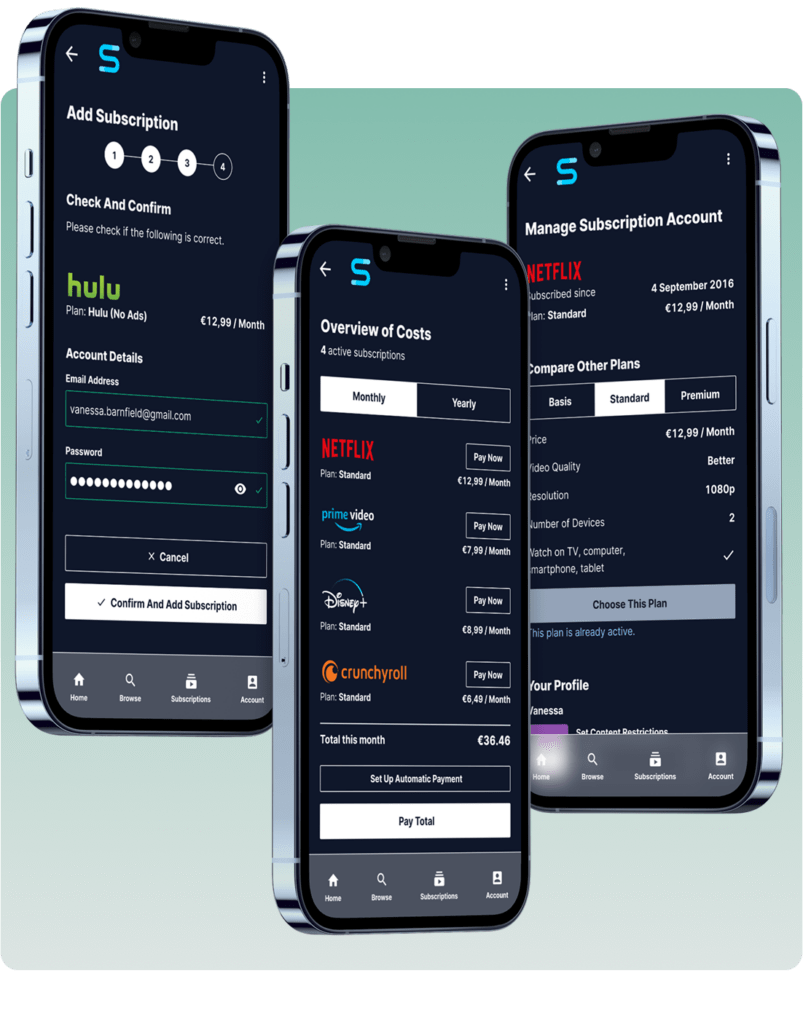
Home Screen And Show Detail

Subscription Management

The End Result
The result of this process was a functional, detailed prototype that covers a large variety of interactions, variations, and flows.
Please feel free to try it out yourself!
